ゲーム作りお疲れ様です!
ふろの(@furonyan)です。
この記事では、ウディタにおける
メッセージウィンドウの見栄えを変更したいときの
手順をメモしています。
デフォルトの状態と変更ビジョンの確認
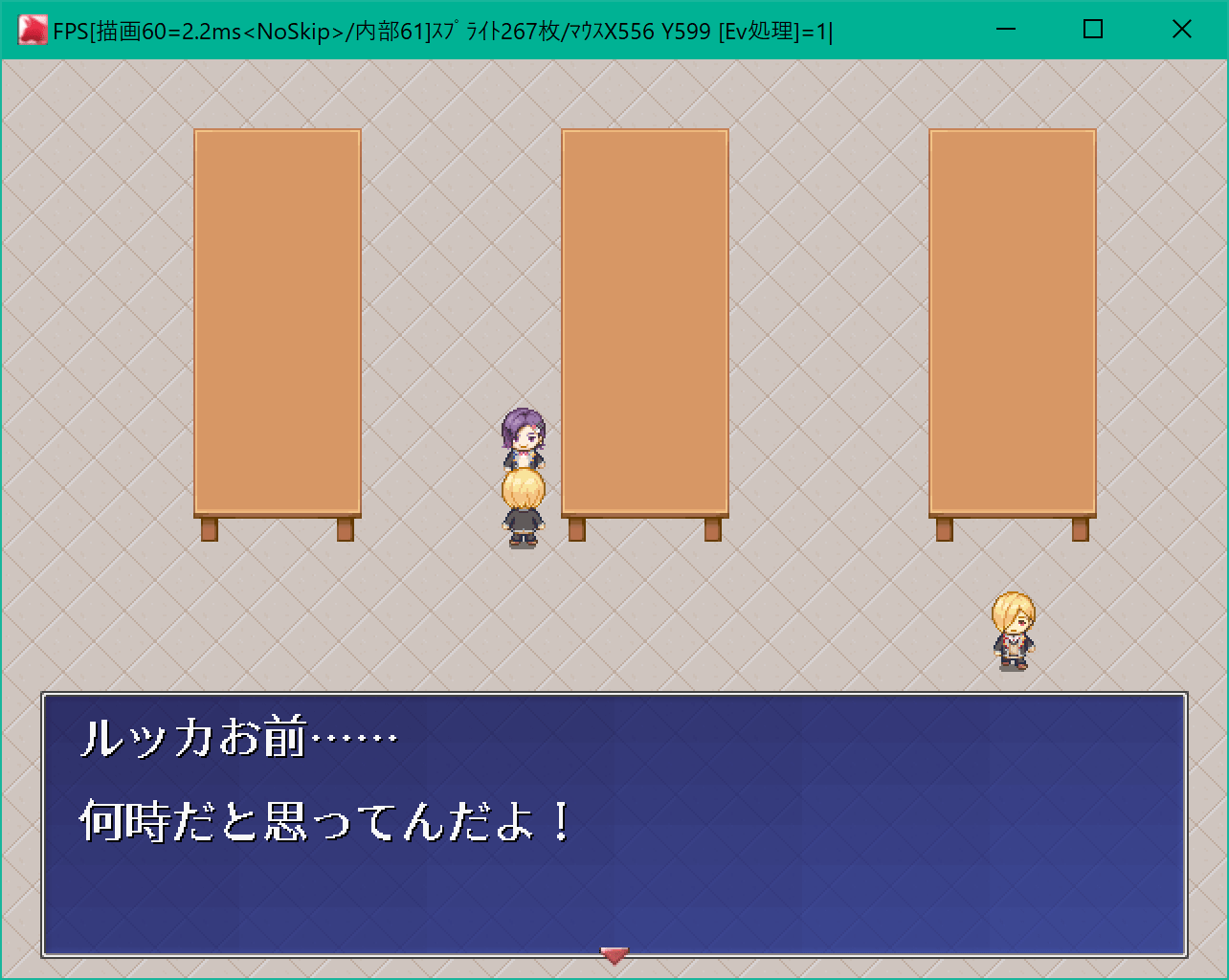
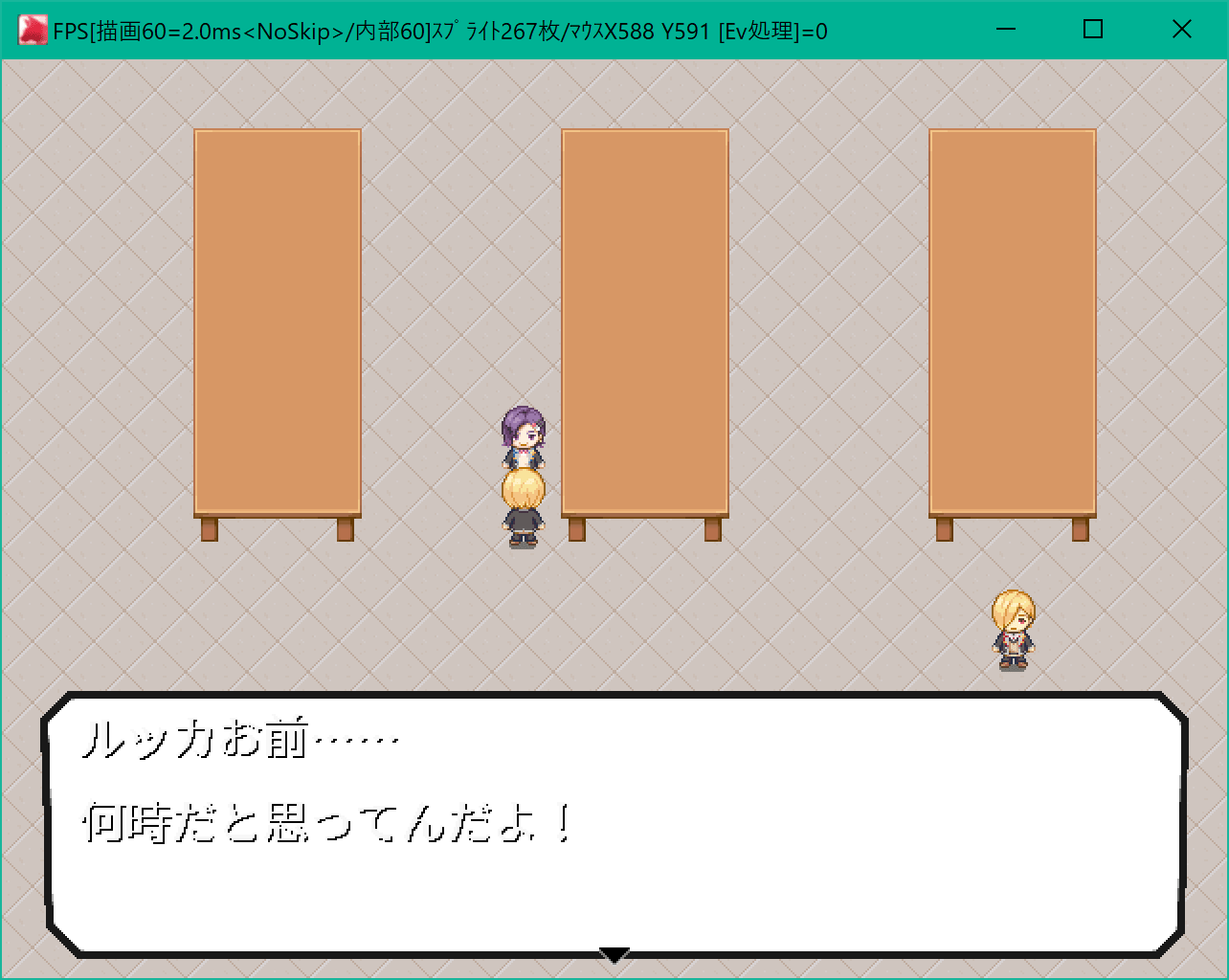
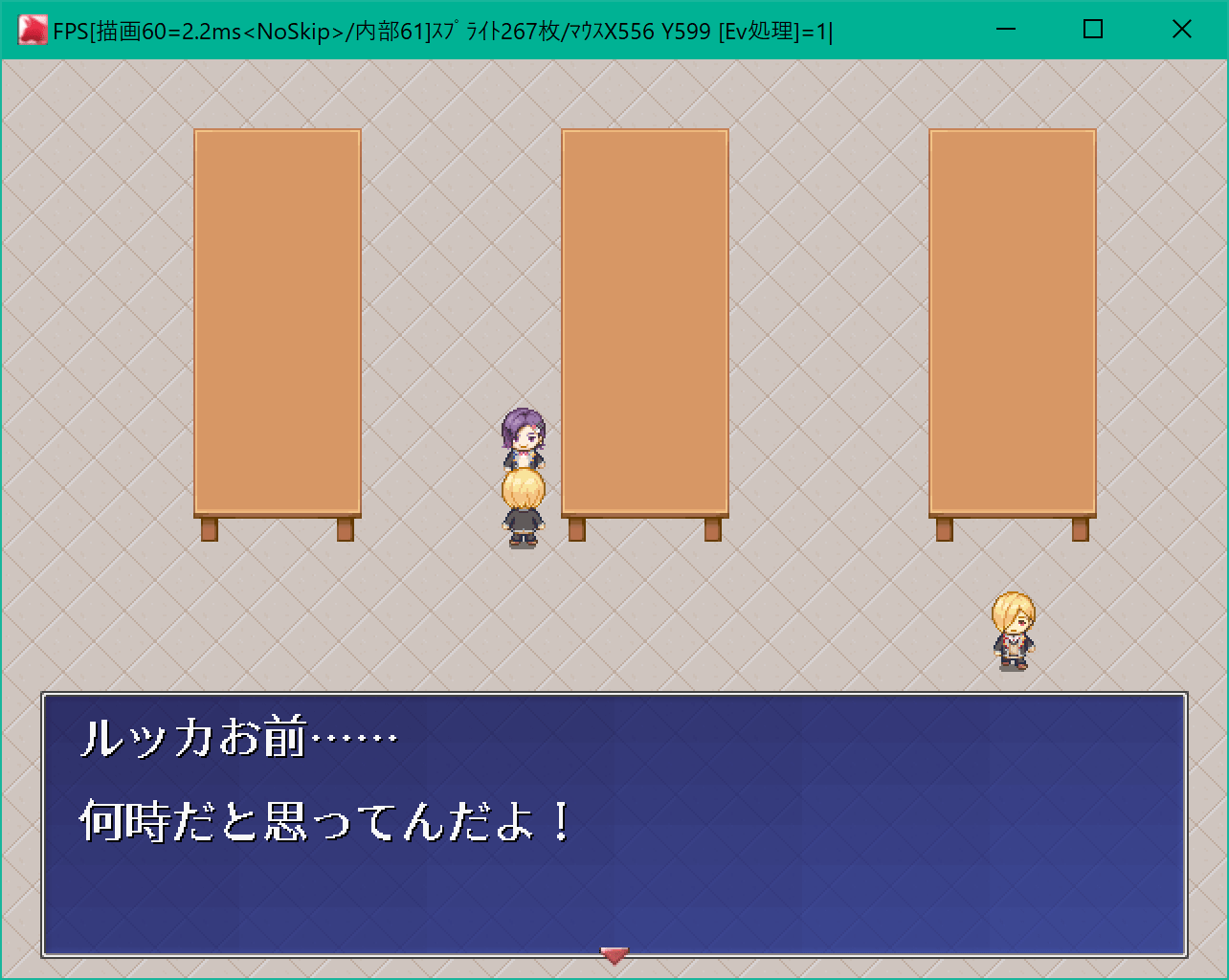
まず、デフォルトのウィンドウは
こんな見た目になっていました。

濃い青の背景に、白の細い枠という見た目ですね!
そして赤い下向き矢印がついています。
(これはテキストポーズ画像と呼ぶようです)
※ちなみにフォントは既に変更してあります。
フォントの変更方法はこちらの方にメモしました!
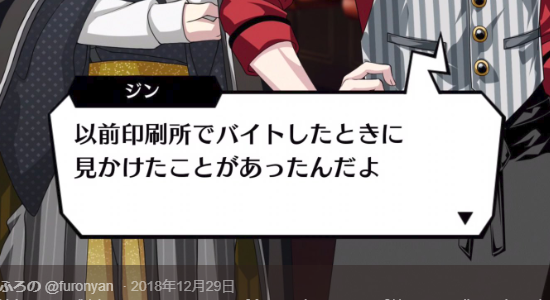
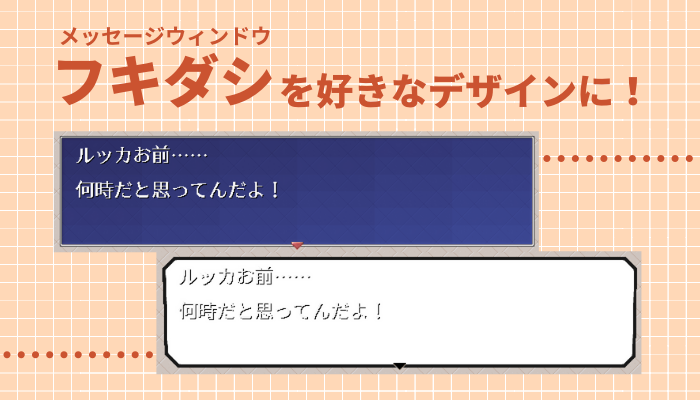
私は今回ウィンドウを、こちらの吹き出しの
デザインに近づくよう真似てみます。
↓

(※画像は終了したアプリ『マジカルデイズ』のスクショです)
ウィンドウの見た目を変更する手順
ウディタではウィンドウ画像がどんな仕組みで
ゲーム画面に表示されているのかというと、
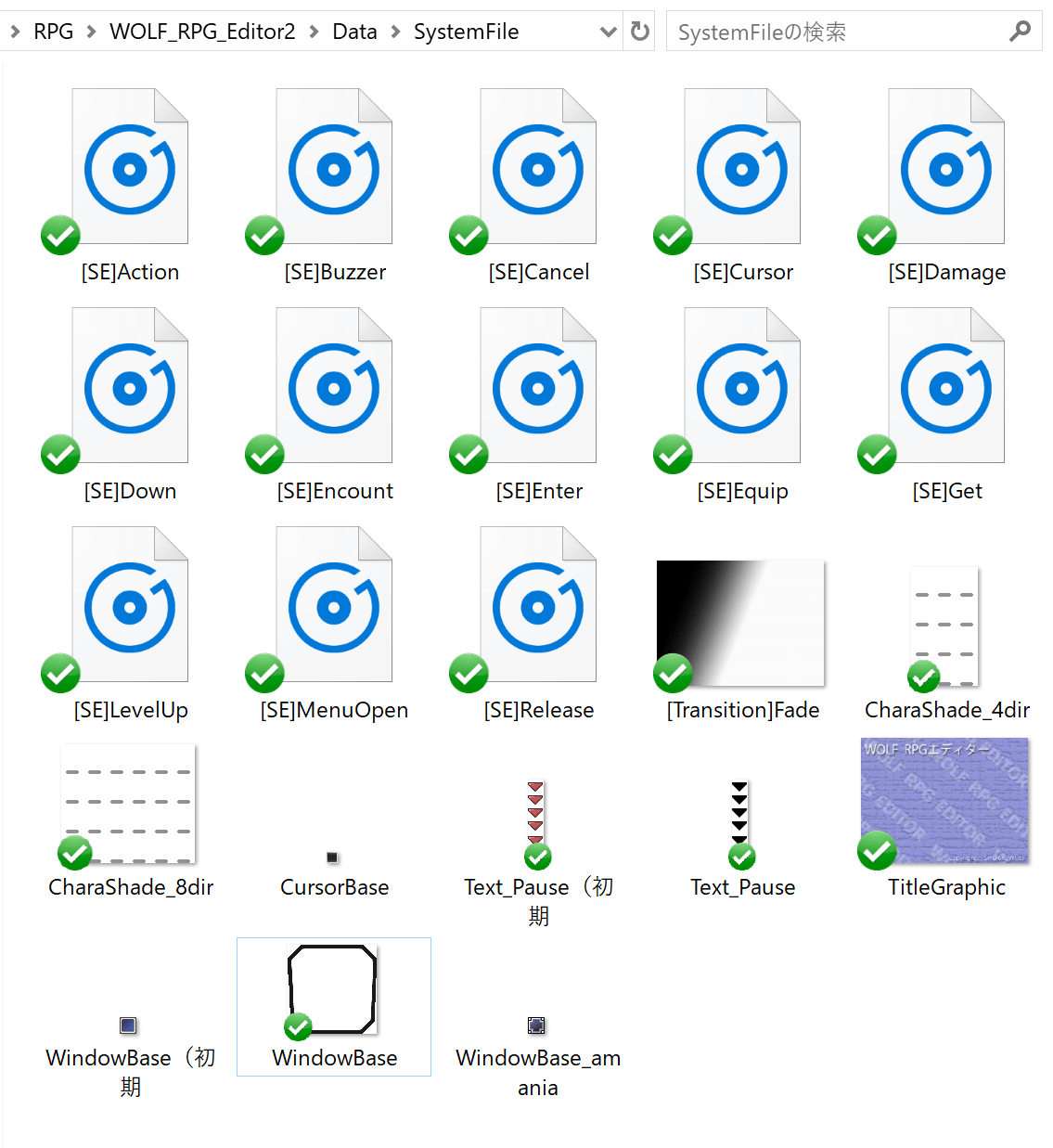
Data>SystemFile内にある
「WindowBase.png」という画像ファイルを読み込んでいました。
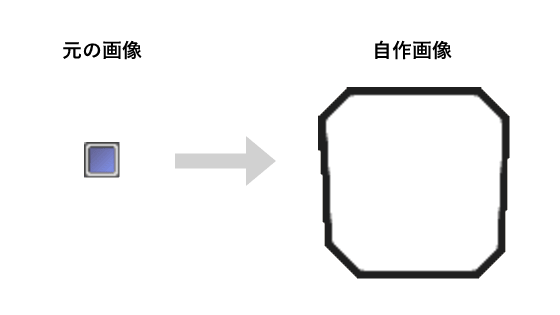
この画像、とても小さいのですが、
それをウディタがうまく引き伸ばして
大きく広がった見た目になっているようです。
というわけで、「WindowBase.png」という名前の
新しいウィンドウ画像を自作してみました!

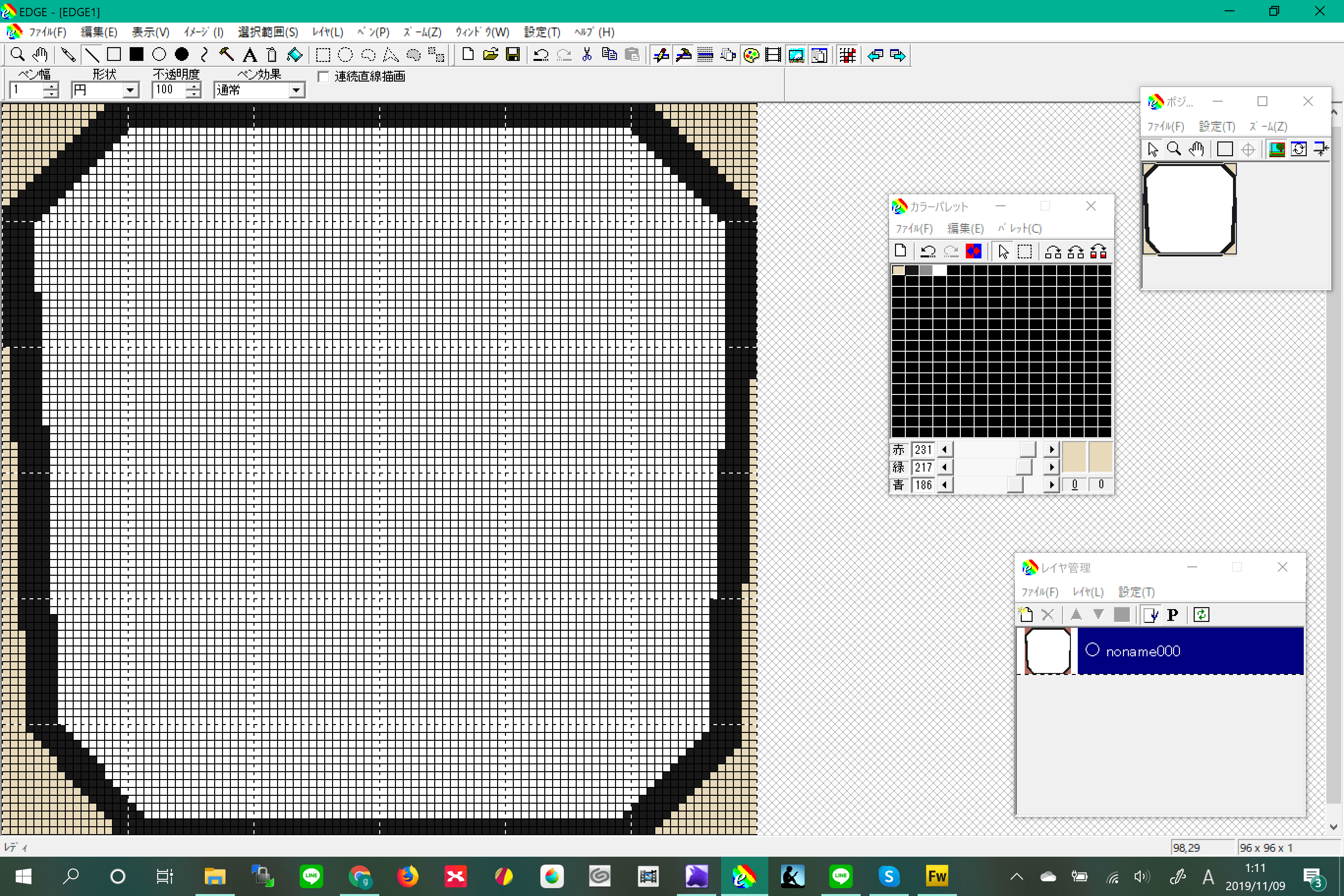
私の場合は『EDGE』というドット絵作成ソフトで
吹き出しのデザインを打っていきました。

ちょっと形が複雑なので(ナナメとかになってるので)
元のファイルよりだいぶ大きな素材ファイルになりました。
それでもうまいことキレイに処理してくれたのでOK!

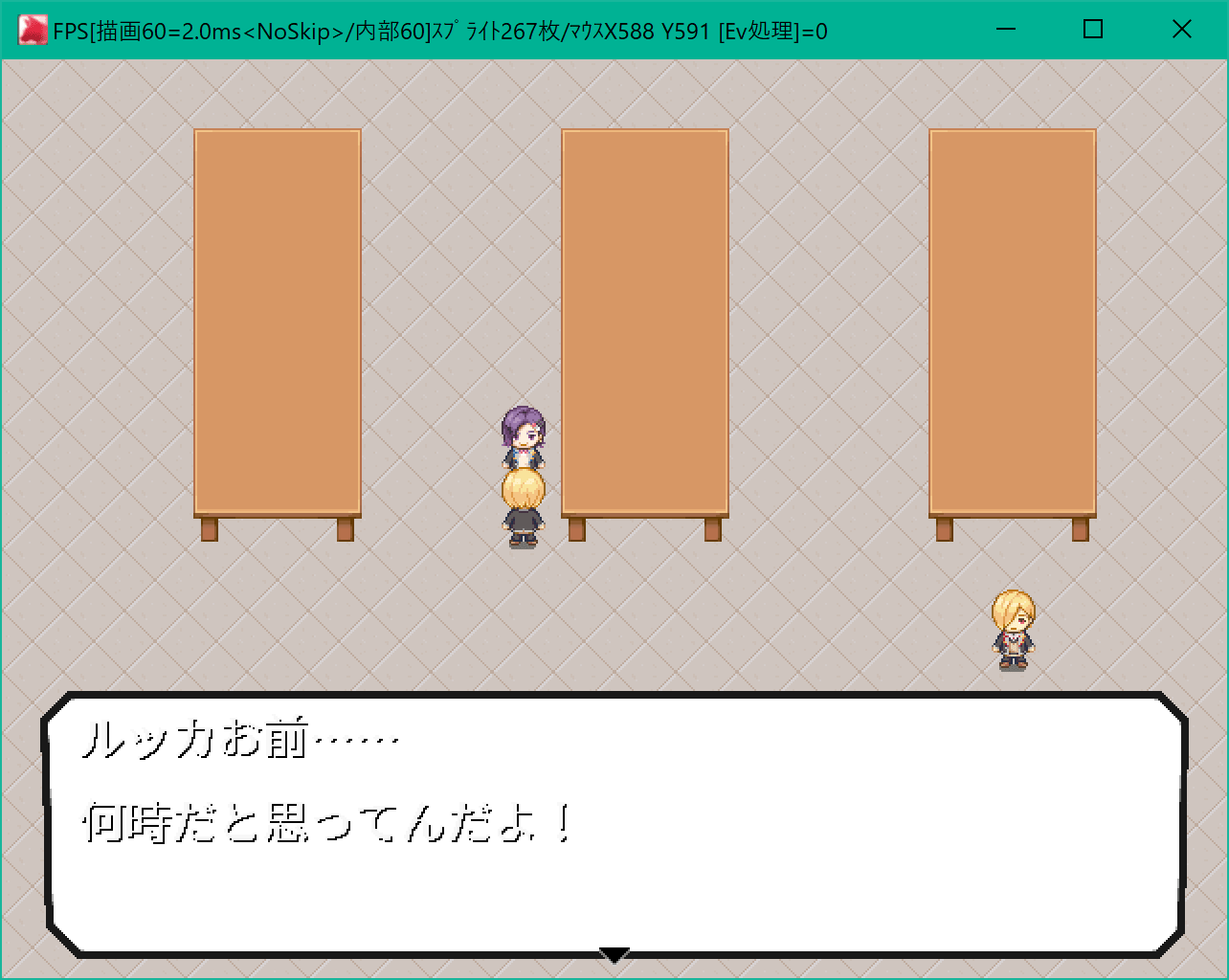
上の画像では、セリフ送りの下向き矢印も
一緒に変えているのですが、
この後そちらの変更手順も説明します。
セリフ送りの矢印(テキストポーズ)画像の変更手順
続けて、下向き三角の画像も変更していきます。
こちらも元の画像はウィンドウ画像と同じ階層にあります。
Data>SystemFile内にある
「Text_Pause.png」という画像を読み込んでいるようでした。
というわけで、「Text_Pause.png」を自分で編集してみます!
モデルはこちらの黒い下向き矢印!

シンプルに、元の赤い矢印を
黒く塗りつぶしただけなんですが……
一応こんなビフォーアフターです。

※縦に6個分描かれているのは、
アニメーションの仕組みのためです。
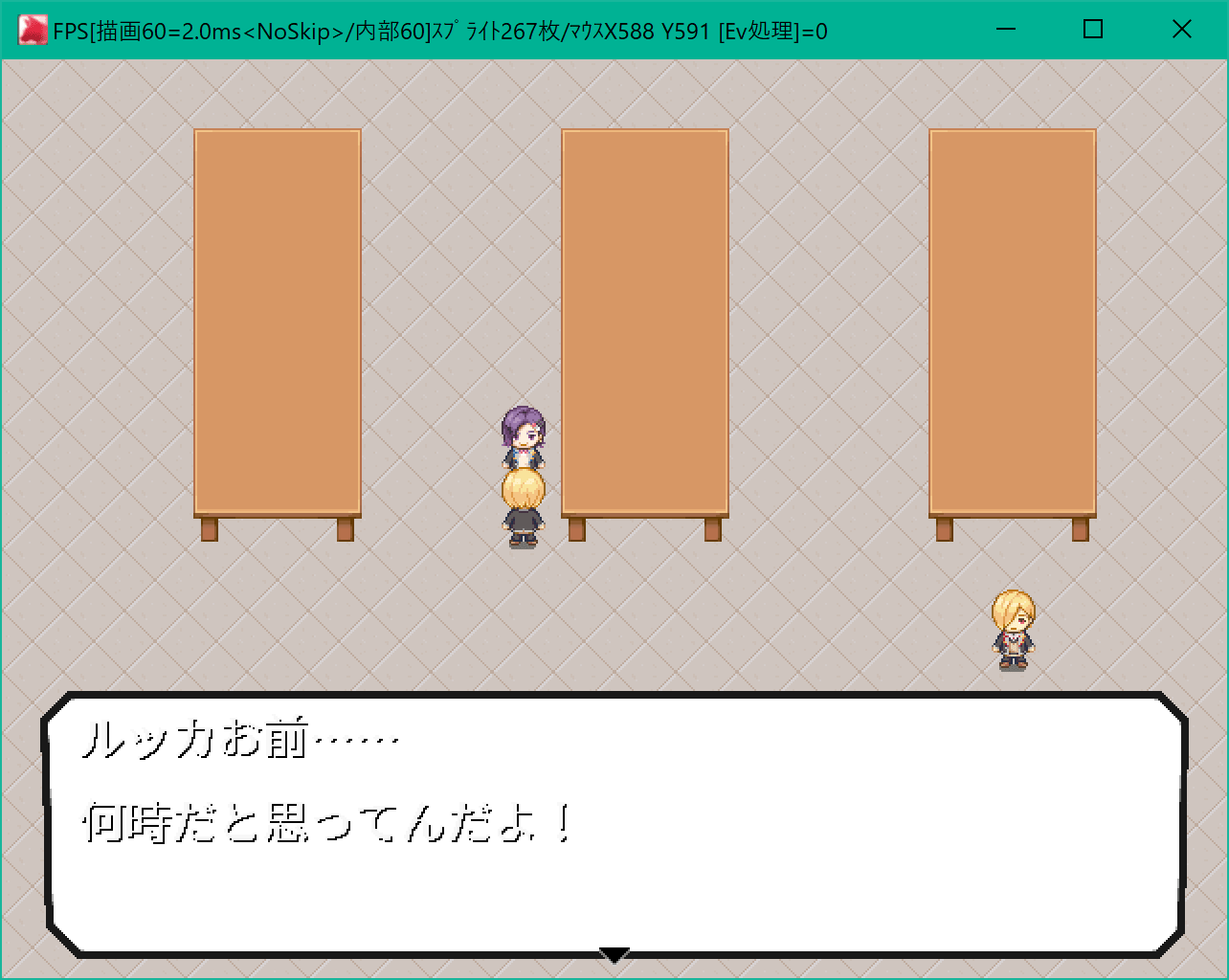
さて、読み込み直すと無事に変更されていました。

さいごに:ウディタ側はとくにいじらなくてOK
今回は、素材ファイルを変更すれば
そのままゲーム画面に反映されるため、
ウディタ側で何かいじることはありませんでした。
ちなみに念のため、元の素材ファイルは消さずに、
何かあったときのためにとっておいてます!

ゲーム内で読み込まれるのは
「WindowBase」と「Text_Pause」ファイルです。
元のファイルは「WindowBase(初期」と
「Text_Pause(初期」というテキトーな名前に変更して
一応いつでも戻せるようにここに置いておきました(笑)
今回のビフォーアフターを見比べるとこんな感じです!
| Before | After |
|---|---|
 |
 |
あとは文字の色を変えて、
枠の左上にキャラ名のラベルをつけたいと思います。
またそれは後日、やりかたをまとめてここに繋げます。
お疲れ様でした~!



この記事へのコメント